会話のキャッチボールが思うようにできない
会話のキャッチボールは、まったくできていないわけじゃないけど、思うようにできていない。
思うようにできてないポイント、自分で足りてないと思うのは、たぶん「会話の組み立てがうまくできてない」ってことだと思う。
ここ数ヶ月の成長で、人と会話をするとき、自分の意見を隠さずに出せるようになった。でも、意見を出したら終わりになっていて、そこから会話が続かない。意見を出したら終わり、じゃなくて、そこからその意見に至った経緯や次のアクションってのを提示していかないといけない。これができてない。
また、人の意見を聞いたときに、自分の意見と比較してどうか、最終的な会話のゴールに対してそれぞれの意見はどういった立ち位置にあるか、というのも考えないといけないけど、これもむずかしくてできてない。
いやぁ、むずかしい。いま人と話すときの感情としては、自分の意見聞いてもらえて嬉しいのが半分、会話がうまくできなくて相手を困らしてるんじゃないかってのが半分。
早くなんとかしたくて頭の整理法みたいな本(タイトル忘れた)を読んでる。
One Day
スケジュールを考えるのは、第55回目くらいになる。
すべてのタスクに期日があるわけではない。たとえば、フォルダの整理やコードのリファクタ、というタスク(プロジェクト?)に期日はついていない。
こういった類のものは、期日をつくらずに取り掛かるとやらずに終わる。しかし、実工数だけ見て期日を無理につくってしまうと、途中で他のタスクに押されて投げ出すことになってしまう。スーパーのんびりやるのがいい。
一日のうちにのんびりタスクタイムをつくろう。
平日一日の動き:
| 10:00 | ミーティング |
|---|---|
| 11:00 | 情報収集タイム |
| 12:00 | のんびりタスクタイム |
| 13:00 | ランチ |
| 14:00 | 通常タスクタイム |
| 17:00 | ひと休み |
| 17:30 | 予想外タスクタイム |
| 19:00 | 通常タスクや、予想外タスクがあふれてなければ帰る |
通常タスクタイムと、予想外タスクタイムは前後入れ替わる場合もある。
タスクサンプル
のんびりタスク:
通常タスク:
- 機能のデザイン・コーディング
- デザインやコードのチェック
- AB テストの作成
- ミーティング資料の作成
- 会社提出書類の作成
予想外タスク:
- 設置したタグで計測がとれてない系
- コードの変更箇所に思わぬ影響があった系
- 開発環境のことなどで誰かの救助に向かう系
デザインの解剖
デザインって、まず「基本」がある。すべてのデザインに関わるもの。その上で 2つに分けられる。
- 基本
- 【含まれる要素】色彩、形状、レイアウト、余白、フォント、アニメーション
- 使いやすさを向上させるデザイン
- 【含まれる要素】設計、インターフェース、アクセシビリティ
- 見た目の魅力を向上させるデザイン
- 【含まれる要素】テイスト(テーマ)、装飾
「使いやすさを向上させる」デザインが具体的に何かというと、Web サービスやアプリ、駅の改札機、ミシン、カバンなど。人がその対象に手を触れ、使うもの。
「見た目の魅力を向上させる」デザインが具体的に何かというと、バナーや LP、展覧会を告知するポスター、本の表紙、CD ジャケットなど。すでに形が決まってる中でデザインするもので、完成品に人が手を触れないもの(ざっくり)。
考えてみると、「使いやすさを向上させる」デザインは世の中に多いけど「見た目の魅力を向上させる」デザインは意外と少なかった。
マークアップ / アクセシビリティのイベントに参加
Frontrend Vol.9 - 春の新人歓迎 マークアップ/アクセシビリティのキホン に参加。
継続的にアクセシビリティを高めるために
CA のアクセシビリティおじさん!
最近 FRESH! の開発に携わるようになったらしい。
この講演では、FRESH! での取り組みをもとに、アクセシビリティに対する取り組みを紹介してくれた。
はじめに
アクセシブルなサービスをつくるには、WCAG 2.0 に対応することが大事。
でも、大変。
じゃあ、どうしようか。
まずはできるところから
最初やったのは 2つだけ。
- alt 入ってるかチェック
- 発見:画像を img 要素で表示する代わりに、background-image で指定してるところを見つけた
- 問題:alt が表示されないので、画像にかわる代替手段が提供されない
- 解決:img 要素に置きかえ
- キーボードで操作できるかチェック
- 発見:hover でしか情報を表示しない要素を見つけた
- 問題:キーボードやタップでの操作ができない
- 解決:button 要素を使う
はじめは自分が手を出せるところから始める。 どんなに当たり前だと思ってることでも、調べてみると必ず発見がある。
みんなでできることをやる
ガイドラインはいま作成中。
関係者に自分事だと捉えてもらうために、みんなでつくってる。
アクセシビリティを理解してもらうために、講演者はチームメンバーに WCAG 2.0 の全項目を説明した。そのときに、WCAG 2.0 の文章そのままで伝えるとわかりづらいポイントがあったので、以下のような工夫をこらした。
- 平易な言葉に置き換えて話す
- 具体的な例を出しながら話す
また、アクセシビリティは一部の人だけに必要な対応ではないということを、チームの共通認識とする努力をしている。
まとめ
- まずはできるところから
- みんなでつくる
- 「アクセシビリティーーーーー」(ハートが強い)
マークアップの最適解を見つけ出す方法
ハツラツとした、元気な人。
この講演を聞いたことで、「HTMLでなぜその要素を使うのか?」というのをより深く理解することができた。
なんのためのマークアップ?
- Web サイトの機能を最大限に活かすために、私たちはマークアップを書いている
- マークアップエンジニアは、人と機械をつなぐ翻訳者である
マークアップの最適解とは
マークアップに正解はない
答えがないというわけではなく、答えがたくさんあるということ。
より良いマークアップ(自分にとって最高のマークアップ)を書きたいのであれば、一般的な基準を探す、つまり仕様をみることが大事になる。
- HTML Living Standard
- 有志による日本語訳
- W3C
もうひとつは、実装された機能を実際に触り、体験を通して挙動を把握すること。
挙動を把握することで、「Web サイトの機能を最大限に活かす」マークアップを書くことができる。
その他
Bootstrap には sr-only っていうスクリーンリーダー用のクラスがあるみたい。
アウトラインチョットデキル
まぼろしの TKG。
個人的には、P.22 「見出し要素だけで暗黙のセクションが作れるならセクショニング要素は不要?」の内容を聞けたのが一番嬉しかった。
HTML のアウトラインについて
- HTML のアウトラインは 2種類ある
- 暗黙的なアウトラインと、明示的なアウトライン
- セクショニング要素でのマークアップは「"この見出し" について説明しているのはここからここまでだよ」をUAに意図通り指示できる
- セクションをつかってアウトラインをつくれば、コンポーネントベースで考えることができる
アウトラインをチェックする
HTML 5 Outliner をつかう。
セクショニング要素を使う理由
- セクショニング要素を使うと、見出しレベルを下げた後に記述したコンテンツでも親階層に引き上げうことができる
section > h1なら無限に階層が作れる- セクションをコンポーネントとして考えられる(Web Components との親和性)
まとめ
- セクショニング要素は使える
- 「ありがとうアウトラインアルゴリズム」(ハートが強い)
その他
HTML のアウトライン、Web のドキュメントではこのあたりが詳しい。
また、近年ではこういう話題のがあったのを思い出した。
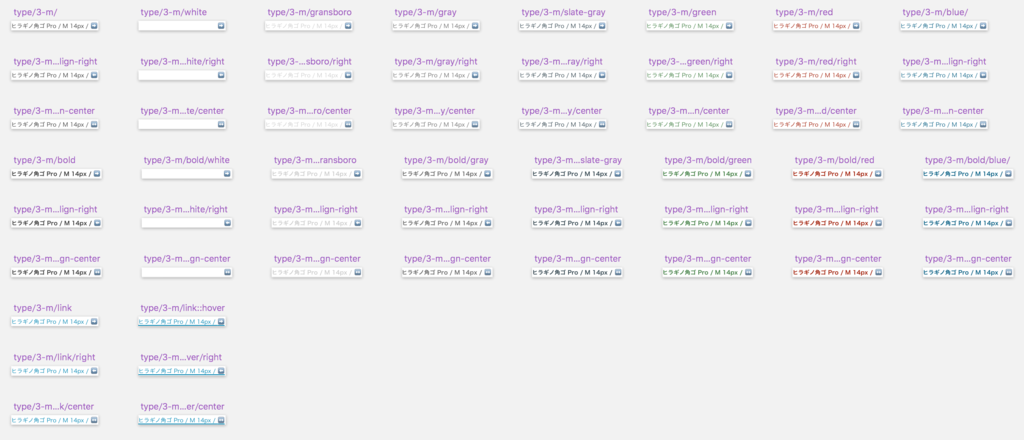
Sketch でテキストをどう管理するか

結論としては、font-family だけ Shared Style で管理することにした。上のはやろうとしてダメだった例。
- タイプフェイスはシンボルで管理するのが大変。色やウエイト、行の方向まで管理するのが大変。Shared Style で管理してみる(同期は使わない形)
- font-family だけシンボル化、とかしたい〜(これをシンボル化と呼ぶかはしらん)
- Shared Style で管理してみた結果、あと戻りが非常に面倒な管理方法であることがわかった(一度 Shared Style で作成、各オブジェクトにスタイルを反映している途中で、Shared Style のもとのスタイルを変更したくなったとき、これがやりづらい管理方法であるということに気づいた)
- やっぱシンボルで管理してみる
- やっぱいろんなバリエーションつくるのクソつらい
- 「段落の途中でリンクテキストがきたらどうするん?」という問に対して解を持ち合わせてないことに気づいた
- テキストのシンボル管理をやめた
- font-family を Shared Style で管理する
- それ以外はしない
色と行方向の管理がもう、だめ。
やる記事スイッチどこにあるの
書きかけの記事、みたいなのが何本かある。
やらないといけないんだけど、怠惰にやられてしまう。
頭の中のアイデア、みたいなのもいくつかある。月曜日を楽しくする活動を始めようとしていることや、デザイナーにも得意・不得意分野がありそうって話(かっこいいとかわいいの 2タイプのテイストを作れる人はいるけど、かっこいいとシブいを作れる人はいないんじゃないか論)。
今日はこれ書いてるだけちょっとはやる気がある。このやる気は数分後に消滅するか、再燃して上記なんらかの記事になる。