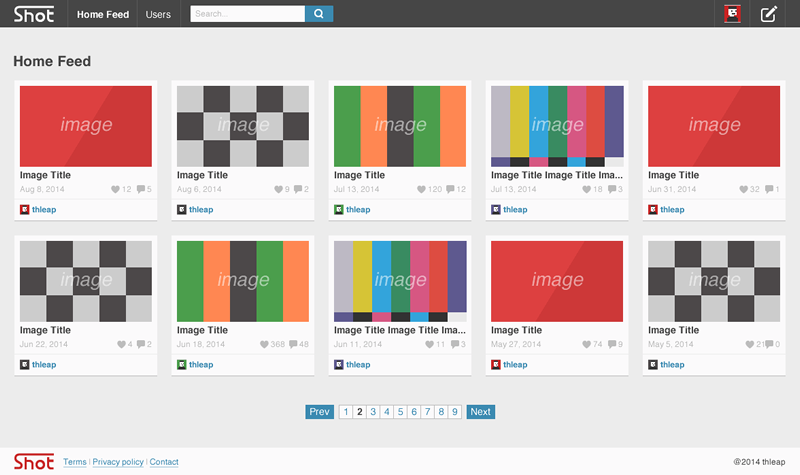
画像フィードのデザイン

画像フィードと行ったらどうかは微妙ですが... 、あんまり作ったことが無いものを作ってみようということで、今回は Dribbble のような画像がメインとなる投稿が並んだフィードを作ってみました。
参考のために見ていたサイトは次の4つです。
あと、モバイルでの Google 検索結果ページとかもシンプルなデザインを作るために参考にしていました。
サイトのデザインは Dribbble に大分引っ張られた気がしますが、投稿アイテム(フィード内の個別のアイテム)のデザインは画像や文字を邪魔しないようにできたと思うので結構気に入っています。
今回のロゴは短時間で手間をかけずに作ってしまいましたが、デザインに使用した Motter Tektura というフォントは好きなフォントです。
またどこか別のところでも使ってみたいと思います。
デザイン上のいろいろ
フォント
- ロゴ ... Motter Tektura (
Sのみ変更 ) - 英文 ... Helevetica
文字サイズ
- small ... 12px
- medium ... 14px
- large ... 21px
グリッドと画像横幅サイズ
- カラムの横幅 ... 14*15= 210
- カラム5つの合計 ... 210*5= 1050
- カラム間の余白 ... (14/2)*3= 21
- カラム間の余白6つの合計 ... 21*6= 126
- カラムと余白それぞれの合計を合わせた画面の横幅 ... 1050+126= 1176
余白サイズ
基本は文字サイズに合わせて余白を決めていますが、デザインする上で必要になる余白を追加しています。
- small ... 7px
- medium ... 14px
- large ... 21px
- x-large ... 42px
色
base を基準に HSL色空間を変更。
sub と 文字色の plain--pale は同じ色。
- base ... #ECECEC
- sub ... #BABABA(base -> hue: 0, saturation: 0, lightness: -20)
- key ... #C82323(base -> hue: 0, saturation: +70, lightness: -50)
文字色:
- plain ... #464646(base -> hue: 0, saturation: 0, lightness: -70)
- palin--pale ... #BABABA(base -> hue: 0, saturation: 0, lightness: -20)
- anchor ... #3B8AB1(base -> hue: -160, saturation: +50, lightness: -50)