書体が入り混じったブログ記事のデザイン

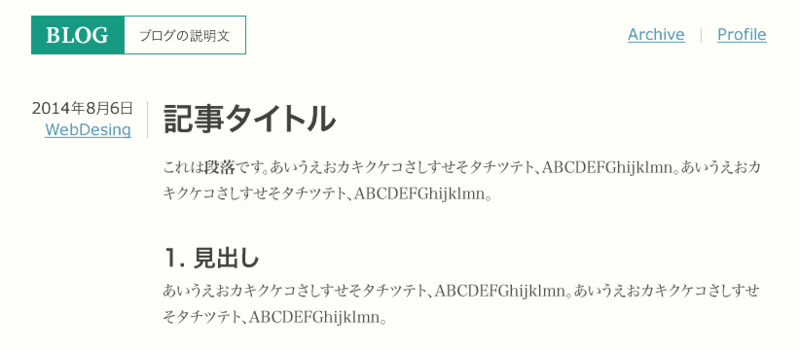
ゴシック体(セリフ体)と明朝体(サンセリフ体)を含むブログ記事のデザインを作りました。
明朝体はブログのタイトルとか、記事の本文とかコメント本文で使っています。その他はゴシック体にしています。
Webではあまり見かけませんが、書籍とかは複数の書体が合わさっているものをよく目にする気がします。例えば見出しがゴシック体で、本文が明朝体とかですね。
作ってみると中々難しく、書体をどのように分けて使ったら良いのか途中からわからなくなってしまいました。今度同じようなものを作るときは、始めからどこにどの書体を使うかを決めておいたほうが良さそうです。
他に今回のデザイン製作でやってみたことは、脚注を記事の下ではなく左に付けるとかです。脚注テキストが入る幅が10文字分なので、実用に耐えうるかどうか心配ですが... 。
作りながら気づいた点は、見出しにカウンター付けると文章のまとまりがわかりやすいなと思ったのと、コメントまわりはもっと必要なコンテンツがあるように思いました。
どんなものでも作ることで、それなりに新たな気付きがあるので、これからも手が空いたときは色々デザインしてみたいと思いました。
デザインを作る上でいくつか決め事をしていたので、それを残して終わります。
デザイン上のいろいろ
フォント
文字サイズと行間
文字サイズ:
- small ... 12px (16 * 0.75)
- medium ... 16px
- large ... 24px (16 * 1.5)
- x-large ... 32px (16 * 2)
行間:
- 見出しと英文では文字サイズの4分の1を空ける。(
line-height: 1.25) - 本文では文字サイズの半分を空ける。(
line-height: 1.5)
余白サイズ
基本は文字サイズに合わせて余白を決めていますが、デザインする上で必要になる余白を追加しています。
- xx-small ... 4px (16 * 0.25)
- x-small ... 8px (16 * 0.5)
- small ... 12px (16 * 0.75)
- medium ... 16px
- large ... 24px (16 * 1.5)
- x-large ... 32px (16 * 2)
- xx-large ... 48px (16 * 3)
セクショニングを分けるための余白は、行間の二倍以上を取る。
段落を分けるための余白は、行間と同等以上を取る。
色
base を基準に HSL色空間を変更して色を決定しています。
暗めとか明るめで各色から派生しているもの(--で連結してるもの)は、元になる色からHSL色空間を変更して色を決定しています。
- base ... #FEFFF8
- sub ... #41423B (hue: 0, saturation: -95, lightness: -75)
- sub--pale ... #D0D1CC (hue: 0, saturation: 0, lightness: +75)
- key ... #169A81 (hue: +100, saturation: -25, lightness: -65)
文字色:
plain を基準にHSL色空間を変更して色を決定しています。
状態の変化で色が変わるもの(--で連結してるもの)は、元になる色からHSL色空間を変更して色を決定しています。
- plain ... #41423B
- anchor ... #5396B5 (hue: +130, saturation: +50, lightness: +25)
- anchor--visited ... #8B77B4 (hue: +60, saturation: -25, lightness: 0)